WPF에서 가장 많이 사용되는 기술이라고 생각된다
UI와 Code를 쉽게 연결해주는 방법!! DataBinding!!!
정말 간단히 말해서 DataBinding이란.. 변수의 값을 변경만 하면 알아서 UI에 변경된 값이 표출되고. UI에서 값을 변경하면 해당 변수값이 자동으로 변경되는 기능!!
변수값을 수정했다고 따로 UI처리를 해주지 않고, UI에서 수정했다고 따로 변수값을 처리해주지 않아도 된다는 편리함이 있다!!!

이미지로 표출하자면 위와 같다!!
(ValueConverter는 다음 포스팅에서..... 현재는 신경쓰지 않아도 되는 부분...)
(또한 DataBinding을 위해서는 MVVM 패턴을 적용시켜야 하는데 해당 포스팅도 다음에.... 일단은 무조건 따라하기 식....)
DataBinding을 하기 위해서는 몇가지 작업이 필요하며,
그 중 한가지는 변수를 프로퍼티로 선언해야 한다는 것. 또한 프로퍼티 변경 시 PropertyChange 이벤트를 실행하여 UI에 이벤트를 실행해주어야 한다.
코드로 보면 아래와 같을 것이다.

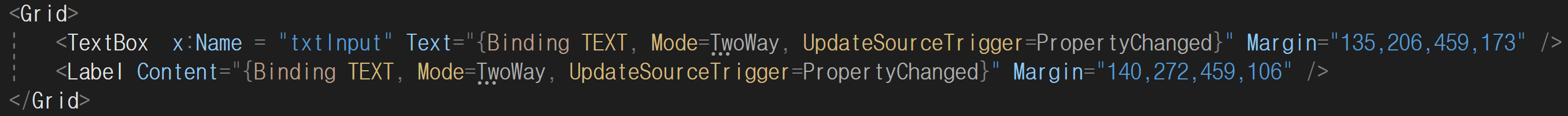
xaml코드에서 입력이 가능한 textbox와 입력이 불가능한 label을 선언해 주었다.
2개의 컨트롤들은 TEXT라는 프로퍼티와 연결되어 있으며
TEXT라는 프로퍼티는 아래와 같이 선언하였다

단순 string 값이며 set이 될 시 PropertyChange를 하여 UI에 선언될수있도록 선언!
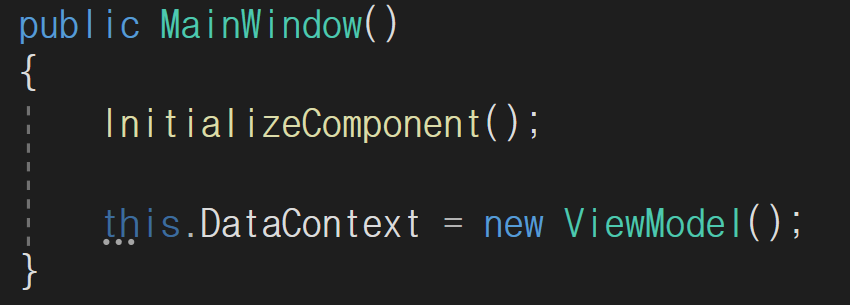
또한 프로퍼티와 UI와의 연결을 위하여
Window의 DataContext와 해당 클
래스(ViewModel)을 아래와 같이 연결해준다

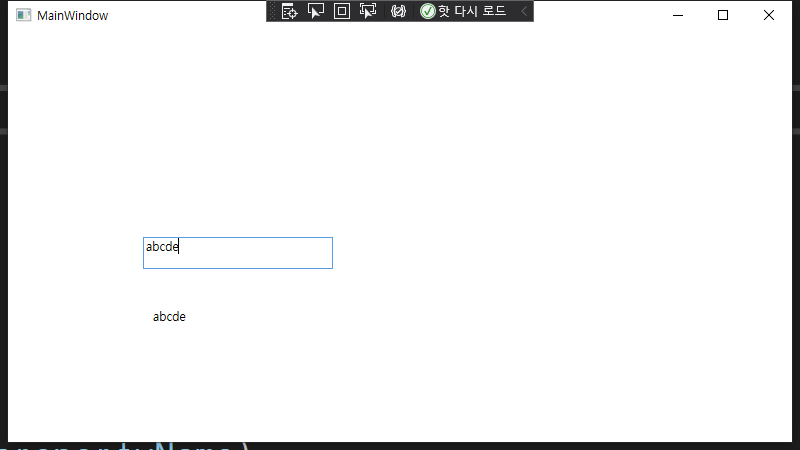
이렇게 하면 모든 준비가 끝.
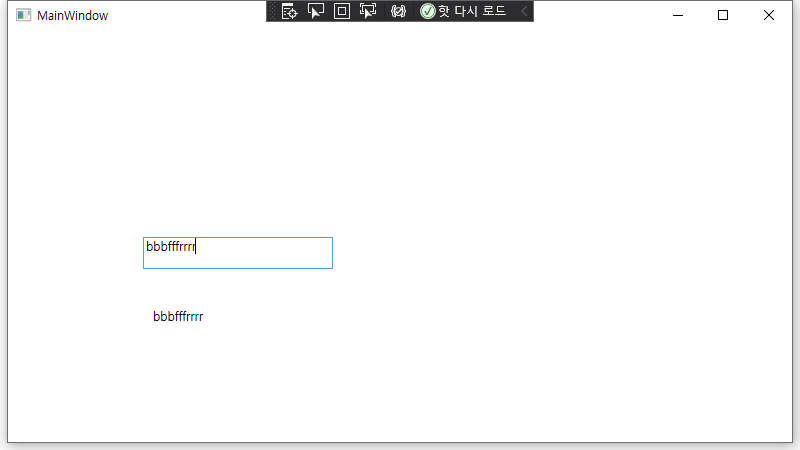
1개의 변수에 2개의 UI가 연결되어있으므로... 입력이 가능한 Textbox에서 값을 변경 할 시 자동으로 label의 값도 변경 될 것이다.


이러한 기능을 이용하여 label만 값을 좀 변경해서 표출하는 것도 가능하다.
만약 아래와 같이 프로퍼티의 set부분을 변경한다면...


위와같이 표출될 것이다..!!
샘플코드는 요기
(완벽하지 않은 코드입니다....... 이정돈 애교로봐주십시다.......)