반응형
이번엔 UI의 스타일을 알아보자...
그중에서도 Trigger...
Trigger는 기본적으로 4가지가 존재한다.
- Property : 기본 Property값을 변경 할시
- Event : Event가 발생될 시
- Data : Binding 문법으로 연결된 데이터가 수정될 시
- Multi : 조건을 다수 적용 할 시
이중에서 첫번째 Property Trigger에 대해 알아보자..
간단한 Trigger를 만들어보았다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<Window x:Class="TestProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestProject"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="styleWithTrigger" TargetType="Rectangle">
<Setter Property="Fill" Value="LightGreen" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Fill" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Rectangle Style="{StaticResource styleWithTrigger}"></Rectangle>
</Grid>
</Window>
|
cs |
Rectangle을 하나 만들고... Trigger를 통해 Rectangle의 Fill값을 변경하도록 한 코드..
코드가 어렵지않아 확인이 쉬울 것이다.
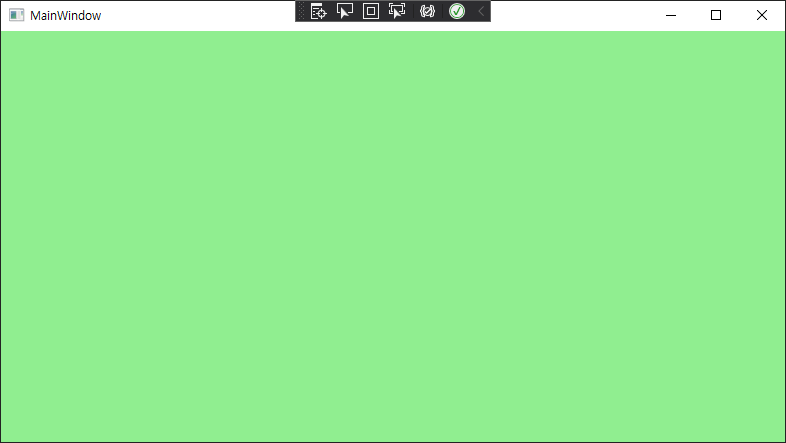
해당 코드를 수행하면
 |
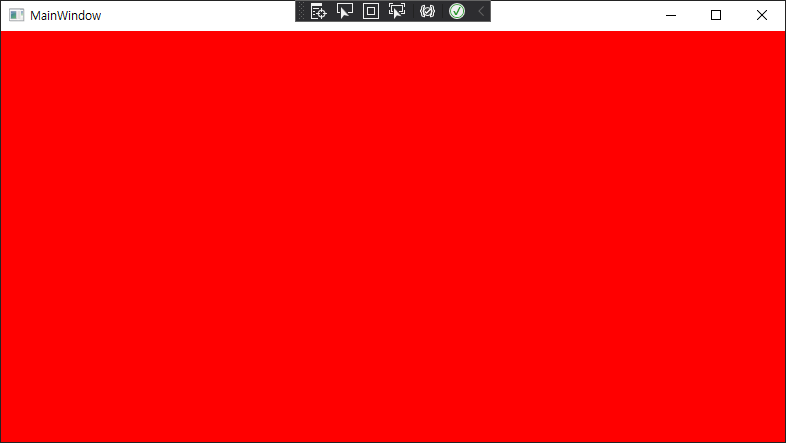
 |
Trigger의 Property가 MouseOver니 마우스를 오버할 시 Fill색상이 변경 될 것이다.
어렵지 않은 Property Trigger!
다음엔 Event Trigger를 작성해보겠다!!
코드는 여기
반응형