반응형
이번엔 Data Trigger이다.
모든 Trigger가 그렇듯.. 코드 비하인드의 if문을 생각하면 좋다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
if( 나는 부자다 )
{
/// 돈을 쓰자
}
else
{
/// 열심히 모으자
}
|
cs |
이러한 if문을 xaml로 쓰는게 trigger문..
이번엔 Data Trigger이다.
Data Trigger... 이름만 봐도 뭐.. Data를 비교하여 수행하는 것..
바로 코드 ㄱㄱ
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<Window x:Class="TestProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestProject"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ComboBox x:Name="cb" Height="44" VerticalAlignment="Top">
<ComboBoxItem Content="1"/>
<ComboBoxItem Content="2"/>
<ComboBoxItem Content="3"/>
<ComboBoxItem Content="4"/>
</ComboBox>
<Rectangle x:Name="rect" Grid.Column="0" HorizontalAlignment="Stretch" d:LayoutOverrides="LeftMargin, RightMargin" Margin="0,44,0,0">
<Rectangle.Style>
<Style TargetType="{x:Type Rectangle}">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cb,Path=SelectedIndex}" Value="0">
<Setter Property="Fill" Value="Red"></Setter>
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=cb,Path=SelectedIndex}" Value="1">
<Setter Property="Fill" Value="Yellow"></Setter>
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=cb,Path=SelectedIndex}" Value="2">
<Setter Property="Fill" Value="Green"></Setter>
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=cb,Path=SelectedIndex}" Value="3">
<Setter Property="Fill" Value="Blue"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</Rectangle.Style>
</Rectangle>
</Grid>
</Window>
|
cs |
이거도 코드설명을 아주 잠깐하자면..
콤보박스에서 선택한 Index에 따라 Rectangle의 Fill 색상을 변경토록 한 거다..
어려운게 없을테니.... 뭐... 설명은 여기까지..
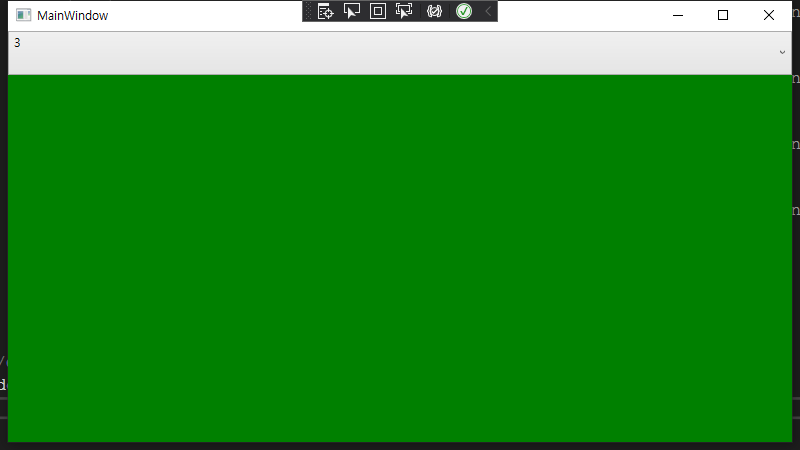
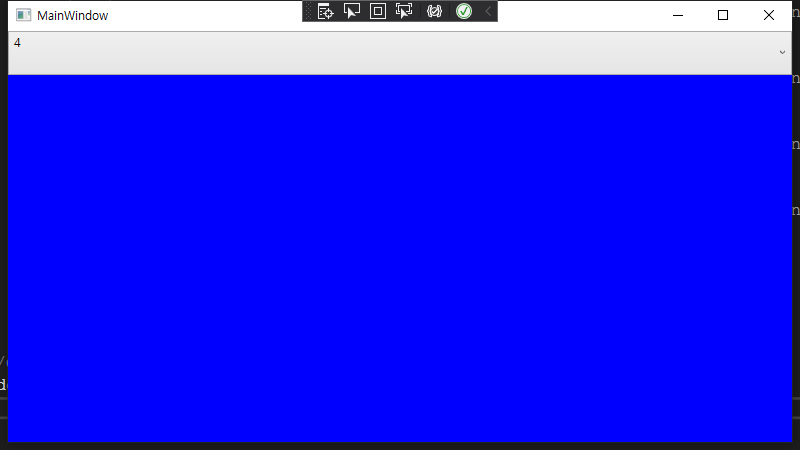
실행화면은
 |
 |
 |
 |
간 - 단
코드는 여기
반응형